以前、こんな記事を書いたんですが
この記事を書いた後、「もしもアフィリエイト」に登録して、カエレバに「Amazon」「Yahooショッピング」のボタンを追加しました。
すると、こんな現象が・・・。

ん?ボタンずれてる?
もともとこういうデザインだっけ(錯乱)
この記事では、この現象を対処するまでの過程と、対処法を述べています。
「さっさと対処法を知りたぜ!」という方は、目次から対処法まで飛べますよ。
いろいろ調べてみる
いろいろ調べてたら、こんな記事を見つけました。
サクッと説明すると、ゆきひーさんが提供している「ヨメレバ・カエレバのデザインCSS」に
.shoplinkrakuten img{display:none;}
.shoplinkamazon img{display:none;}
の2行を追加するとのことです。
具体的な役割は説明できませんが、このコードによってボタンの位置を修正することができます。
ここで一つ疑問が発生
当ブログテーマ「Naked」には、最初から「ヨメレバ・カエレバのデザインCSS」が組み込まれています。
ということは、自分で編集するデザインCSS内には「ヨメレバ・カエレバのデザインCSSコード」は記載されていません。
「自分でコードを貼り付けたものであれば編集できるけど、そもそも何もないのにどうやって編集するの?」と疑問が浮かびました。
戸惑いながら、先ほどの2行のコードをデザインCSSに書き足してみることに。
対処法
「Amazon」「楽天市場」「Yahooショッピング」の3つのボタンを設置している場合
私と同じ「Amazon」「楽天市場」「Yahooショッピング」の3つのボタンを設置している方は、この方法で直すことができます。

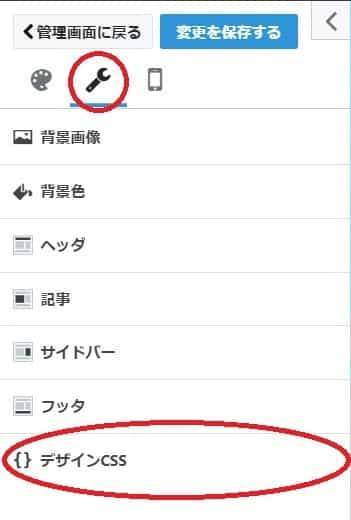
[デザイン]→[カスタマイズ(スパナのマーク)]→[デザインCSS]の順にクリック。
.shoplinkrakuten img{display:none;}
.shoplinkamazon img{display:none;}
の2行を貼り付け、[変更を保存する]をクリック。
すると、

おお!直った!
ということで、たった2行のCSSコードを追加するだけで修正することができました。
何のためのCSSコードか後々わからなくなりそうなので、一番上にメッセージを書き加えましょう。
/*****カエレバリンクのボタンがずれる問題を修正****/
.shoplinkrakuten img{display:none;}
.shoplinkamazon img{display:none;}
自分がわかりやすいようメッセージを入力しておくといいですよ。
その他サービス(価格.com・7netなど)のボタンも使う場合
標準搭載されているカエレバ・ヨメレバには、
の5つのサービスのボタンが表示可能になっています。
これに、
の2つを追加します。これで全7つのサービスに対応できます。
次に、本来必要な
「.shoplink(サービス名) img{display:none;}」
という行が標準で記入されているのはYahooのみでした。
先ほどAmazonと楽天のボタンは修正したので、あと直す必要があるのは
の4つとなります。
まとめると、「デザインCSS」に
.shoplinkseven a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
.shoplinkrakukobo a{color:#c20004 !important;border: 1px solid #c20004 !important;}.shoplinkseven img{display:none;}
.shoplinkkindle img{display:none;}
.shoplinkrakukobo img{display:none;}
.shoplinkkakakucom img{display:none;}
この6行を追加すれば、全7つのサービスのリンクボタンを設置することができます。
※「color:#~」と「solid #~」の部分はボタンとテキストの色ですので、自分の好きな色に変更可能です
色にこだわる方は、こんな便利なページがあります。
参考記事
めちゃくちゃ似通った内容になってしまいましたが、参考にさせていただきました。